這篇文章會介紹利用CSS定位的屬性來控制html元素的位置,在之前的文章中有利用過padding和margin來控制元素的位置,但那不是最正統的方式,因為若我們用padding、margin來控制位置,則會出現「空白區域」,這些空白區域中是不能有其他的元素在的,例如:margin:50px,元素周圍向外延伸的50px中不能有其他元素存在。而我們今天要介紹的position屬性則能夠有效將元素定位且不會出現空白區域導致周圍不能放任何其他的元素!
static:預設值,靜態定位,不會受到其他定位屬性的影響。relative:相對位置屬性,先依照原本預設的位置放好,再使用top、right、bottom、left調整位置的屬性調整到想要的新位置。absolute:絕對位置,使用最接近的上層祖先元素定位(排除static定位的元素) ,使用top、right、bottom、left屬性調整位置,若無上層祖先元素,則用視窗位置調整定位。fixed:固定位置,利用視窗位置調整定位,使用top、right、bottom、left屬性調整位置。sticky:依照使用者滑動視窗的位置來達到固定位置的效果。
<head>
<style>
h1.static{
position:static;
}
p.sticky {
text-align: center;
font-size: x-large;
position: sticky;
top: 0px;/*到網頁頂端時固定*/
background-color: aquamarine;
}
div.relative {
position: relative;
left: 100px; /*原本預設位置由左向右100px*/
}
div.absolute{
position:absolute;
left:100px;/*設有relative屬性的元素的左邊緣再由左向右100px*/
}
div.fixed{
position:fixed;
right:0px;/*固定網頁位置且位於網頁最最右邊*/
}
</style>
</head>
<body style="height:1500px"><!--網頁高度屬性是在範例中要呈現滾動軸所使用的-->
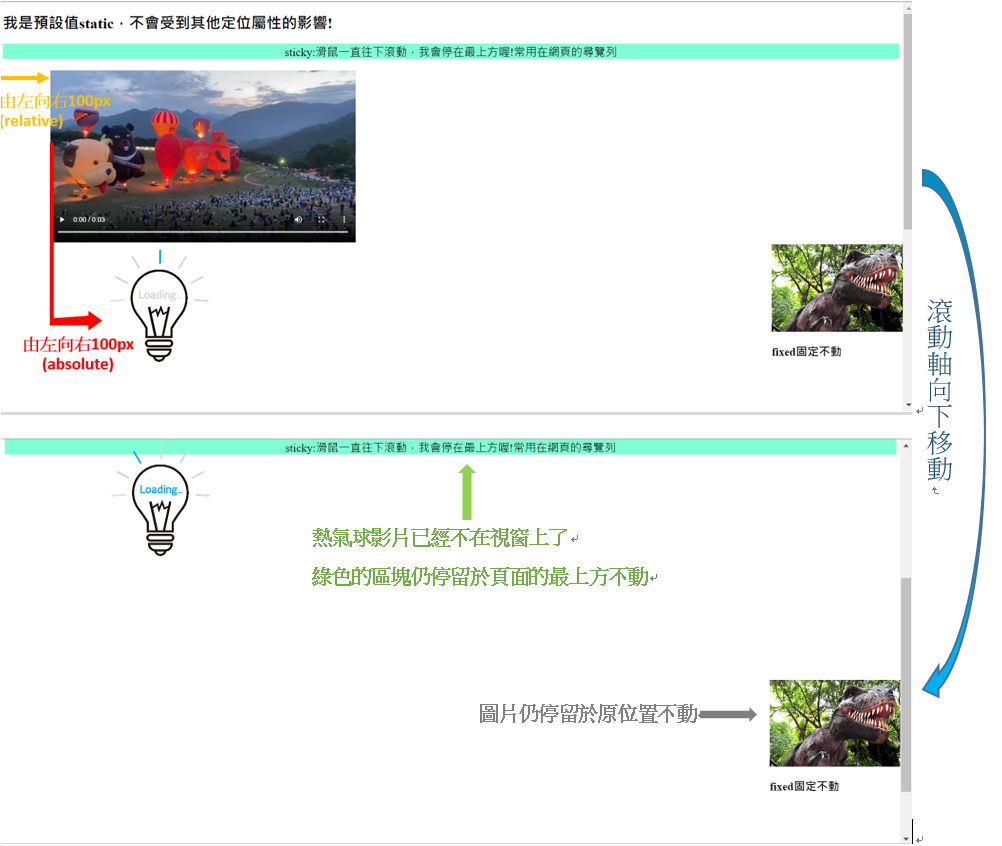
<h1 class="static">我是預設值static,不會受到其他定位屬性的影響!</h1>
<p class="sticky">sticky:滑鼠一直往下滾動,我會停在最上方喔!常用在網頁的巡覽列</p>
<div class="relative">
<video src="IMG_4736.MOV" controls></video>
<div class="absolute">
<img src="preloader.gif" />
</div>
</div>
<div class="fixed">
<img src="doraemon.jpg" /><br />
<h2>fixed固定不動</h2>
</div>
</body>

可以將原本上下排列的元素變成左右排列,也可以調整要在左邊or右邊,常用在div和img元素。float:right(元素浮動到右邊)float:left(元素浮動到左邊)
1. 原本的樣子:
2. 在熱氣球video加上float:right屬性
<head>
<style>
.video{
float:right;
}
.text{
font-size:large;
font-weight:bold;
}
</style>
</head>
<body>
<div class="video">
<video src="IMG_4736.MOV" controls />
</div>
<div class="text">原本我和熱氣球是上下排列的,現在會變成我在熱氣球的左邊</div>
</body>
3. 在熱氣球video加上float:left屬性
<head>
<style>
.video{
float:left;
}
.text{
font-size:large;
font-weight:bold;
}
</style>
</head>
<body>
<div class="video">
<video src="IMG_4736.MOV" controls />
</div>
<div class="text">原本我和熱氣球是上下排列的,現在會變成我在熱氣球的左邊</div>
</body>
這篇文章介紹了CSS的定位屬性position,還分別介紹了position的5種屬性值static、relative、absolute、fixed、sticky,而在文章後半段介紹了float浮動屬性,此外還舉了幾個小小的範例圖解來幫助大家更加了解用這些CSS屬性的效果,在這篇文章過後,CSS的介紹也告一個段落。下一篇將會開始進入用來與使用者互動以及創造更多網頁效果的javascript喔!
